The Law of Common Region is a principle in psychology and perception that suggests that people tend to group together elements or objects that are located within the same visual area or region. This principle is important in UX design because it can help designers create interfaces that are easier to understand and navigate.
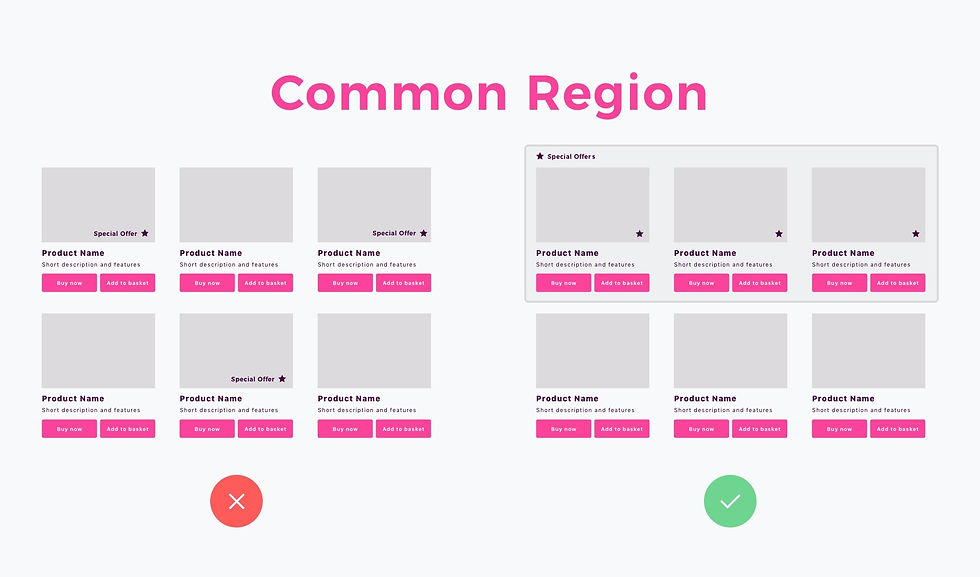
A practical example of the Law of Common Region in action in UX design is the use of visual boundaries to separate different areas of an interface. For example, designers may use lines, colors, or white space to create visual boundaries between different sections of a webpage or app screen. By doing so, they create distinct regions that are visually separate from each other, making it easier for users to understand the layout and navigate the interface.
Another example of the Law of Common Region in UX design is the use of groupings or clusters of related elements within a single region or area. For example, designers may group related links or buttons within a specific section of a webpage or app screen, making it clear to users that these elements are related and belong together.
By leveraging the Law of Common Region, designers can create interfaces that are more intuitive and easier to navigate. However, it's important to balance the need for common regions with the need for simplicity and minimalism. In some cases, too many regions or groupings can actually make an interface more confusing or overwhelming.
Overall, by considering the Law of Common Region in your UX design process and using visual cues to create distinct regions and group related elements together, designers can create interfaces that are more effective and user-friendly.

Comments