The Law of Continuity is a principle of perception that suggests that people tend to perceive smooth, continuous lines or patterns as being more related or connected than those with abrupt or jagged changes. This principle is important in UX design because it can help designers create interfaces that are easier to understand and navigate.
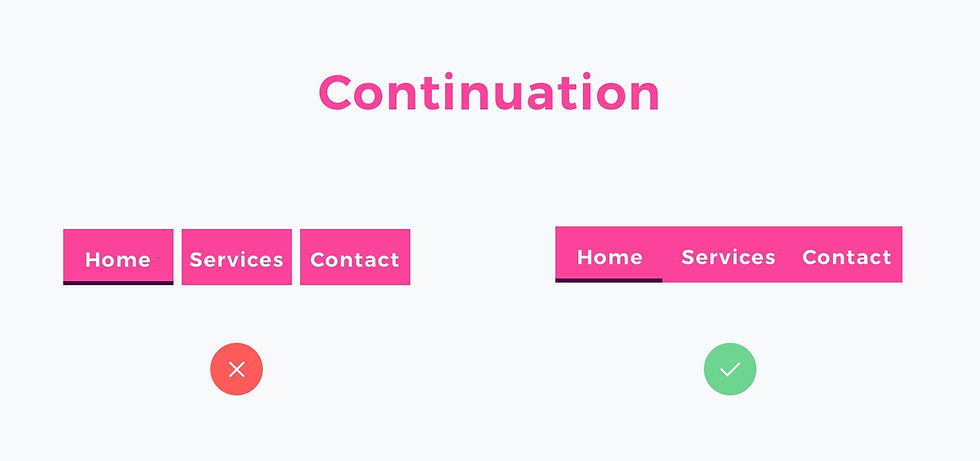
A practical example of the Law of Continuity in action in UX design is the use of consistent visual styles and patterns throughout an interface. By maintaining a consistent visual language, designers can create a sense of continuity that makes it easier for users to understand how different elements within the interface relate to each other.
Another example of the Law of Continuity in UX design is the use of curved lines or smooth transitions between interface elements. By using curved lines, designers can create a sense of flow and continuity that makes it easier for users to navigate the interface and understand how different elements relate to each other.
By leveraging the Law of Continuity, designers can create interfaces that are more intuitive and easier to navigate. However, it's important to balance the need for continuity with the need for simplicity and minimalism. In some cases, too much continuity or visual complexity can actually make an interface more confusing or overwhelming.
Overall, by considering the Law of Continuity in your UX design process and using visual cues to create a sense of flow and continuity, designers can create interfaces that are more effective and user-friendly.

Comments