We are creating Gamemania Web and Gamemania App to help gamers manage their all PC games in one platform
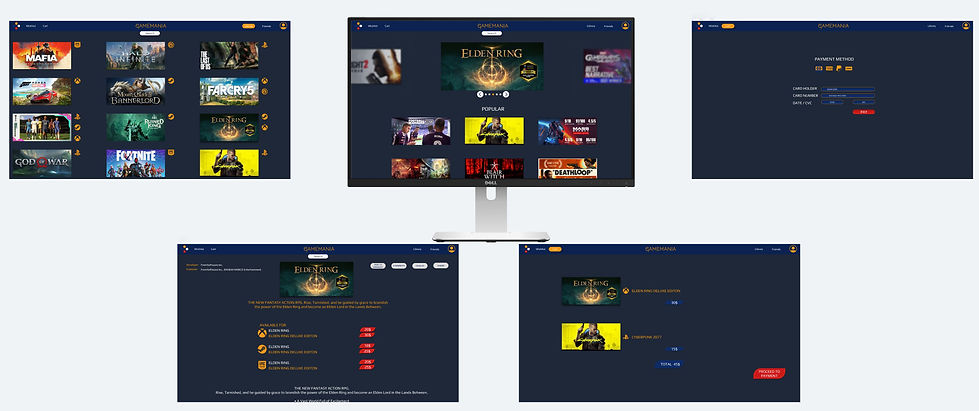
Prototype
Prototype
Project duration:
3 months
The problem:
Gamers use different platforms to check prices and play games and see their libraries
The goal:
Users won’t need to use different platforms to see their game library to buy a game or manage the download queue
My role:
UX/UI Designer / Researcher
Responsibilities:
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
Research
Understanding the user
User Research: Summary
We conducted interviews and created empathy maps to understand the users. We are designing for their needs. A primary user group identified through research was gamers.
User Research: Pain Points
Platforms
Gamers use different platforms to download their games and forget which game is where.
Discounts
The same game may be in different platforms and it is hard to find the cheapest one among them.
Library
Users buy games in different platforms and can’t see all of the games in one platform so they may buy the say game several times.
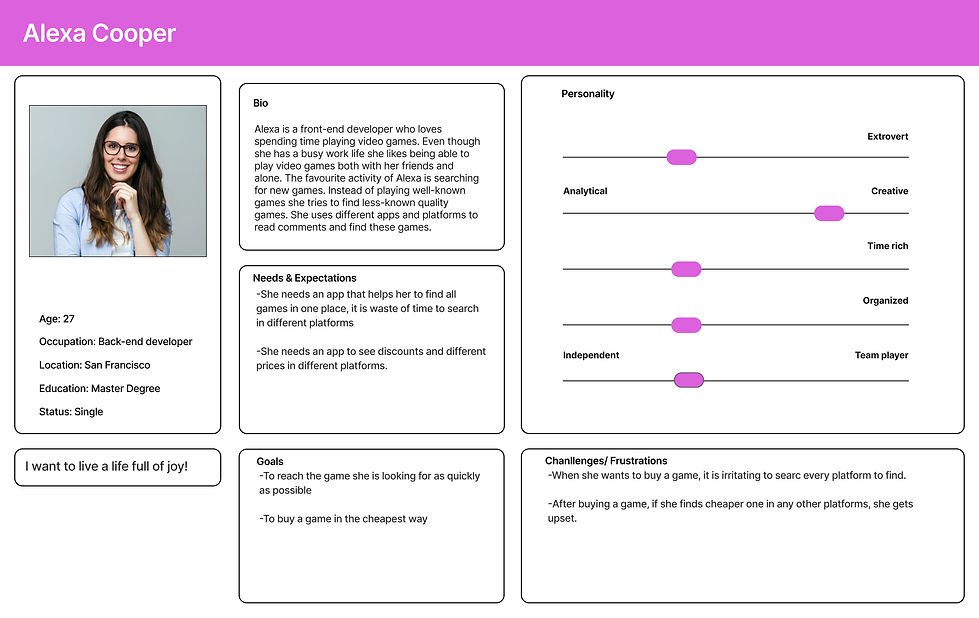
User Persona
To bring my potential users to life, I identified the user persona, Alexa Cooper. My persona helped me guide design decisions and develop empathy for potential users.

POW STATEMENTS & HMW QUESTIONS
Using my persona's goals and needs, I developed Point of View statements and translate them into How Might We questions. This allowed me to define the problem before thinking about solutions.
Understanding the user
Understanding the user
User Research: Pain Points

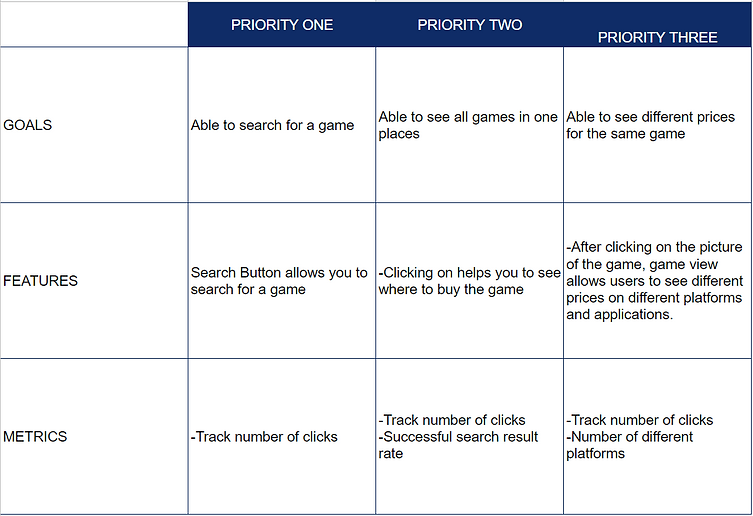
PRODUCT ROAD MAP
Next,I created a product roadmap outlining features and metrics. This helped me organize my thoughts and prioritize what features to focus on.

Starting the design
Paper wireframes
Taking the time to draft iterations of each screen of the app on paper ensured that the elements that made it to digital wireframes would be well-suited to address user pain points.
As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research.

Low-fidelity wireframe
Then Low-fidelity wireframes were created from initial sketches to show more refined look. The wireframes were developed with the intention to quickly translate them into a prototype so that I could begin testing my design early in the process.
Digital wireframes

Usability study
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.

High-fidelity wireframe